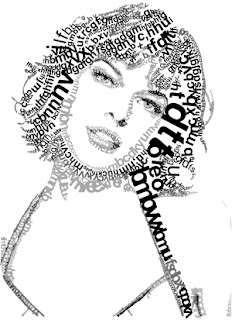
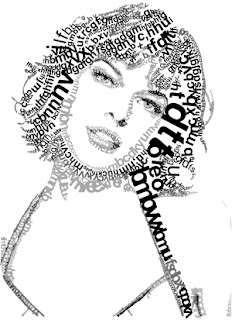
Сегодня я публикую урок, который расскажет об одной из возможных техник создания подобного портрета.
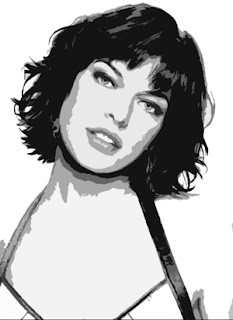
Подготовка в Photoshop Для примера, берем фотографию Миллы Йовович.

Открываем наш jpeg в Photoshop.
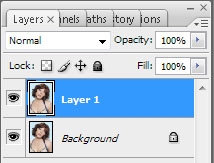
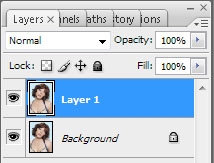
Полностью выделяем рабочую область (ctrl+A), затем дублируем слой с картинкой (ctrl+J).

Обесцвечиваем, только что созданный, слой (ctrl +shift+U).

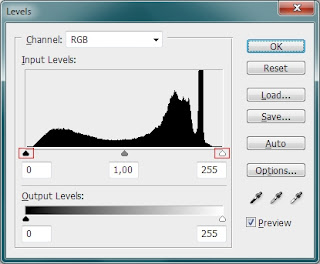
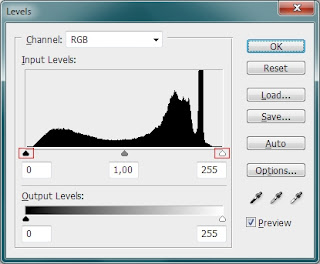
Придадим немного контрастности нашему изображению (ctrl+L).

В открывшемся окне, настраиваем ползунки, что бы достичь такого результата, как показано ниже.

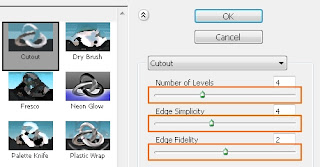
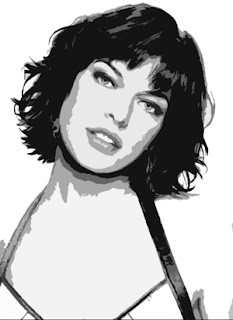
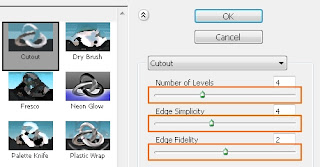
Далее, применяем фильтр Cutout (filter>Artistic>Cutout…)

С помощью ползунков, настраиваем фильтр так, что бы у вас осталось приблизительно 4-6 цветовых тона.

Открываем векторный редактор. Я предпочитаю работать в Xara Extreme Pro. Создаем новый документ (ctrl+N).
Импортируем недавно сохраненную картинку комбинацией клавиш (ctrl+alt+I) или (file>import).
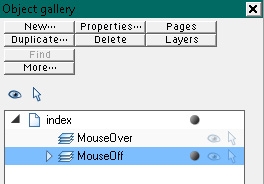
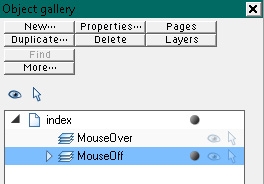
Для удобства работы, немного настроим интерфейс программы. Нам понадобится окно со слоями Object gallery (аналог панельки Layers в Photohsop).

Вызываем его так: (utilities>galleries>color gallery) или (F10). Немного расскажу о назначении иконок в окне Object Gallery.

1. Блокировка слоя.
2. Видимый слой.
3. Скрытый слой.
Хотя, здесь все довольно просто.
Для дальнейшей работы можно увеличить прозрачность фотографии. Выбираем в панели инструментовTransparency Tool (F6), вверху изменяем процент прозрачности с 0% на 45%.

Блокируем слой с нашей картинкой (background). Все, подготовительный этап завершен.

После того, как линия завершена, выбираем инструмент Text Tool (T) и подводим курсор к месту, от которого мы начинали рисовать нашу кривую. После, вбиваем текст, периодически изменяя размер шрифта, его жирность и межбуквенное расстояние. Начиная с больших пространств, заполняя область цветовых пятен портрета, постепенно переходим к деталям.

Чтобы направляющие линии не мешали нам, скрываем их.
Для этого: выделяем объект с текстом и направляющей, при зажатом Shift, кликнем на иконку, расположенную в цветовой панели, в левом нижнем углу. Таким образом, мы обесцвечиваем контур объекта.
По ходу добавления направляющих с текстом, кол-во слоев будет увеличиваться, для удобства, группируем их в папки. Выделяя стопку слоев, нажимаем Ctrl+G.
1.

2.

3.

4.

После того, как мы закончим с наполнением крупных и мелких пространств, перекрашиваем отдельные участки текста в нужные оттенки серого, позаимствовав цвет с самого нижнего слоя, при помощи инструмента Colour Picker (Пипетка).
Скроем нижней слой с фотографией и посмотрим, что получилось.

Немного жидковато, не хватает сочности. Для этого, опять, сделаем видимым слой с фотографией, а все другие слои скроем. Выбираем в панели инструментов Text Tool, кликаем на рабочей области в левом верхнем углу. После чего, начинаем печатать текст, заполняя места, нуждающиеся в объеме.



Все готово! Теперь можно выпить чашечку кофе и вздохнуть с облегчением.
Моей целью является ознакомление с процессом работы в данной технике, все остальное в ваших руках!
Удачи ;)
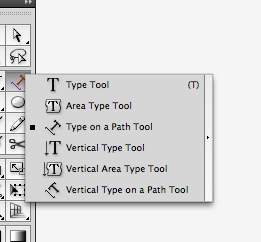
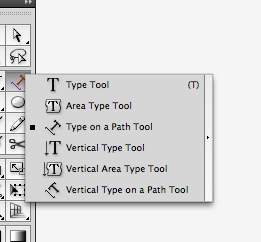
PS: это описание подойдет не всем, т.к. большинство все еще пользуется программой Adobe Illustrator. Но принцип создания остается прежним по этому уроку, только инструмент основной будет называться Type on a Path Tool:

Этот инструмент как раз и дает возможность печатать текст по выбранной траектории.
Подготовка в Photoshop Для примера, берем фотографию Миллы Йовович.

Открываем наш jpeg в Photoshop.
Полностью выделяем рабочую область (ctrl+A), затем дублируем слой с картинкой (ctrl+J).

Обесцвечиваем, только что созданный, слой (ctrl +shift+U).

Придадим немного контрастности нашему изображению (ctrl+L).

В открывшемся окне, настраиваем ползунки, что бы достичь такого результата, как показано ниже.

Далее, применяем фильтр Cutout (filter>Artistic>Cutout…)

С помощью ползунков, настраиваем фильтр так, что бы у вас осталось приблизительно 4-6 цветовых тона.

Подготовка в векторе
Далее, сохраняем то, что у нас получилось в формате JPEG, и на всякий случай в PSD. Закрываем Photoshop, больше он нам не понадобится. В принципе, все дальнейшие операции можно произвести в Photoshop, но для гибкого управления размером исходной картинки, нам нужен вектор.Открываем векторный редактор. Я предпочитаю работать в Xara Extreme Pro. Создаем новый документ (ctrl+N).
Импортируем недавно сохраненную картинку комбинацией клавиш (ctrl+alt+I) или (file>import).
Для удобства работы, немного настроим интерфейс программы. Нам понадобится окно со слоями Object gallery (аналог панельки Layers в Photohsop).

Вызываем его так: (utilities>galleries>color gallery) или (F10). Немного расскажу о назначении иконок в окне Object Gallery.

1. Блокировка слоя.
2. Видимый слой.
3. Скрытый слой.
Хотя, здесь все довольно просто.
Для дальнейшей работы можно увеличить прозрачность фотографии. Выбираем в панели инструментовTransparency Tool (F6), вверху изменяем процент прозрачности с 0% на 45%.
Блокируем слой с нашей картинкой (background). Все, подготовительный этап завершен.
Самое интересное
Рисуем кривую инструментом Pen tool (shift+F5).
После того, как линия завершена, выбираем инструмент Text Tool (T) и подводим курсор к месту, от которого мы начинали рисовать нашу кривую. После, вбиваем текст, периодически изменяя размер шрифта, его жирность и межбуквенное расстояние. Начиная с больших пространств, заполняя область цветовых пятен портрета, постепенно переходим к деталям.

Чтобы направляющие линии не мешали нам, скрываем их.
Для этого: выделяем объект с текстом и направляющей, при зажатом Shift, кликнем на иконку, расположенную в цветовой панели, в левом нижнем углу. Таким образом, мы обесцвечиваем контур объекта.
По ходу добавления направляющих с текстом, кол-во слоев будет увеличиваться, для удобства, группируем их в папки. Выделяя стопку слоев, нажимаем Ctrl+G.
1.

2.

3.

4.

После того, как мы закончим с наполнением крупных и мелких пространств, перекрашиваем отдельные участки текста в нужные оттенки серого, позаимствовав цвет с самого нижнего слоя, при помощи инструмента Colour Picker (Пипетка).
Скроем нижней слой с фотографией и посмотрим, что получилось.

Немного жидковато, не хватает сочности. Для этого, опять, сделаем видимым слой с фотографией, а все другие слои скроем. Выбираем в панели инструментов Text Tool, кликаем на рабочей области в левом верхнем углу. После чего, начинаем печатать текст, заполняя места, нуждающиеся в объеме.

Небольшое замечание:
Этот слой с фоновым текстом должен находиться под остальными слоями.
Финал
Затем, включаем видимость других слоев, за исключением фоновой фотографии, экспортируем результат в Jpeg. (file>export…) или (shift+ctrl+E).
Все готово! Теперь можно выпить чашечку кофе и вздохнуть с облегчением.
Моей целью является ознакомление с процессом работы в данной технике, все остальное в ваших руках!
Удачи ;)
PS: это описание подойдет не всем, т.к. большинство все еще пользуется программой Adobe Illustrator. Но принцип создания остается прежним по этому уроку, только инструмент основной будет называться Type on a Path Tool:

Этот инструмент как раз и дает возможность печатать текст по выбранной траектории.
Спасибо, что делитесь с друзьями |

|
Понравилась статья? Пожалуйста, поделитесь!



